納期の前日に訪れた、スマートフォンサイトのレイアウト崩壊
2013年12月の暮れのできごと。とある不動産HPのスマートフォン用サイトを制作していた。納期まであと1日。コーディングもおおかた終わり、あとは細かいところを修正するのみとなった段階である異変に気づいた。テスト用のiPhoneでレイアウトをチェックしてみると、横スクロールバーが表示されている。スクロールバーをスライドさせると、右にスペースができていた。ちょうどフッターの右端に隙間が空いている。これは急いで直さなくてはならない。
早速、レイアウトしているボックス要素のwidthプロパティをチェックした。すべてwidth: 100% と指定されている。もしかしたら、widthの値を小さくすれば余白はなくなるかもしれない。
width:100%から0.5%単位で小さくしていき、width:95.5%の段階で画面サイズにピッタリと収まった。「よかった。上手く収まった。」ただ、この作業を今からすべてのボックス要素に対して行うおうとすると、とても期日までには間に合いそうにない。一発で修正する方法はないものだろうか?
調べること約1時間と少し、解決策が見つかった。
box-sizingプロパティ
CSSでは、ボックス要素のサイズを計算する際には、width+左右のpadding+左右のborderの合計値で計算されている。

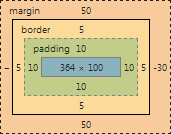
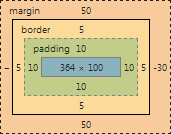
上の画像は画面サイズの横幅を364pxにしてCSSでdiv要素のwidthを100%にしたものだが、このボックス要素の合計は、
width(364)+左右のpadding(10☓2)+左右のborder(5☓2)=394px
となり、画面からはみ出してしまっている。このボックス要素を364pxに収めるためには、widthから左右のpaddingと左右のborderを引いた値を指定しなければならない。でも、そんなのは面倒すぎる。
そこで役に立つのがbox-sizingプロパティだ。box-sizingプロパティはCSS3に対応しているブラウザで利用可能なスタイルで、iPhoneに搭載されているモバイルサファリでも利用可能できる。
box-sizingにはcontent-boxとborder-boxの2つの値が指定できる。それぞれの意味は下記の表の通り。
| 値 | 説明 |
|---|---|
| content-box | widthは「width+左右のpadding+左右のborder」の合計で算出される。デフォルトではこの設定。 |
| border-box | widthに左右のpaddingと左右のborderを含める。より直感的に利用できる。 |
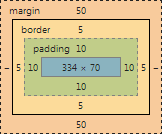
| content-box | border-box |
|---|---|
 |
 |
このように、box-sizingにborder-boxを指定した場合は、widthは、paddingとborderを含んだものになっている。
スマートフォンサイトではbox-sizing:border-boxを使おう
スマートフォンサイトの製作で、後になってレイアウトが崩れてしまう問題になく前にreset.cssに下記のようなbox-sizingを指定しておこう。
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
box-sizing: border-box;
}
執筆者:川島
自動販売機で売っているホットジンジャーエールを飲むと、必ずむせるのはなぜなのか?